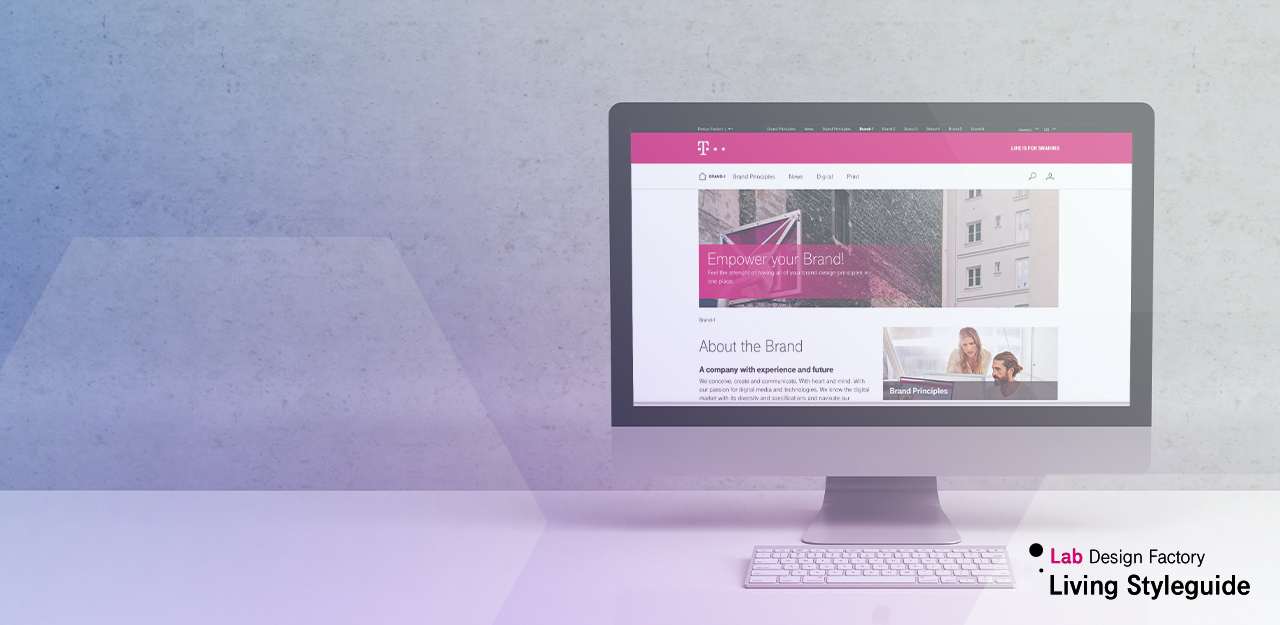
Living Styleguide
Zentraler Dreh- und Angelpunkt des digitalen Markendesign-Managements
Vom Projektstyleguide für den einfachen Web-Relaunch bis hin zum Mehrmarkenportal für große Brands –
Der Living Styleguide bietet eine zentrale Anlaufstelle für high level Brand Essentials, nutzerzentriertes Design und Usability und fasst barrierefreie Projektergebnisse mit hoher User Experience effizient und nachnutzbar zusammen. Schluss mit redundanten Entwicklungen, fehleranfälligen und unterschiedlichen Interpretationen des Corporate Designs oder mangelnder User Experience und Usability. Professioneller Relaunch auf Knopfdruck? Wir zeigen Ihnen wie:
> Flexible Servicemodelle: Ihr schneller Weg zum ersten Styleguide

Konsistenz
Konsequente Gestaltung der Customer Journey und deren digitalen Touchpoints.

Effizienz
Verbreitung einheitlicher Corporate Design-Elemente durch Markeninventarisierung im Living Styleguide.

Kollaboration
Zentrale Anlaufstelle für alle Stakeholder rund um Konzeption und Ausgestaltung einzelner Touchpoints.
Living Styleguide - Praxisnah & Kompakt
Erfahren Sie alles rund um die Möglichkeiten der Design Factory inklusive Living Styleguide und erleben Sie verschiedene Anwendungsbereiche des Living Styleguide praxisnah in unseren Online-Seminaren.
Corporate Design Management
DESIGN FACTORY METHODEN & LIVING STYLEGUIDE
Mit der Design Factory verankern wir den konsequenten Ausbau der User Experience zentral für Applikationen Ihres Unternehmens. Bilden Sie alle Vorlagen und Guidelines rund um Ihr Markendesign strukturiert im Living Styleguide ab und verschaffen Sie sich durch neue Methoden und Tools Vorteile in der Digitalisierung.
Online-Seminar: Barrierefreiheit & CoreMedia
GRENZENLOS BEGEISTERN
Woran erkenne ich eine barrierefreie Website? Und hat barrierefreies Design nicht auch für alle Nutzer Vorteile? Wie lassen sich Aspekte der User Experience und Barrierefreiheit vereinen und verändern Ihren nächsten Relaunchprozess?
In diesem Online-Seminar zeigt die UX-Expertin der T-Systems Multimedia Solutions wie Sie mit dem Zusammenspiel aus UX, UI und Frontend sowohl Design-Anspruch als auch Barrierefreiheitsanforderungen gerecht werden und wie Ihr Unternehmen davon profitiert.
Online-Seminar: One World Ansatz im Mittelstand
DIGITALISIERUNG ENTLANG DER CUSTOMER JOURNEY
Am Beispiel eines Projektes eines mittelständischen Unternehmens zeigen wir Ihnen, wie ein B2B Shop mit stark heterogenem Sortiment aufgebaut, Silos aufgelöst und die Webseite kundenzentriert überarbeitet wurde. Die Bündelung des Markenauftritts im Living Styleguide sorgt letztlich für ein nathloses Kundenerlebnis.
Die preisgekrönte, international skalierbare Marketing-Plattform überzeugt mit zugehörigem Brand Portal, leadgenerierenden Modulen, Tracking- und SEO-Optimierung. Alles aus einer Hand.
Zielgruppen
Stakeholder & Benefits
Der Living Styleguide bedient die komplette Gruppe relevanter Stakeholder im Kontext von digitalem Markendesign und Applikationsentwicklung.
In Ihrem Unternehmen
Angefangen von den Verantwortlichen aus Marketing und Brand Management, über Fachbereiche, welche die Entwicklung von digitalen Produkten initiieren, bis hin zu Ihrer Spezifikations- und IT-Abteilung, welche die Umsetzung von digitalen Lösungen begleitet - für alle ist der Living Styleguide die zentrale Recherche- und Dokumentationsplattform.
In Ihrem Dienstleisternetzwerk
Der Living Styleguide ist der zentrale Ort, an dem Designer, Konzepter und Frontend-Entwickler Arbeitsergebnisse dokumentieren und von einem Department ins andere übergeben. Für Backend-Entwickler findet sich im Living Styleguide das gesamte UI-Framework dokumentiert und mit ready to use Code-Beispielen hinterlegt.
Living Styleguide Features
Dokumentation: Erlebbar & Effizient

Single Source of Truth

Modulares Baukasten-System

Best Practices & Page Templates

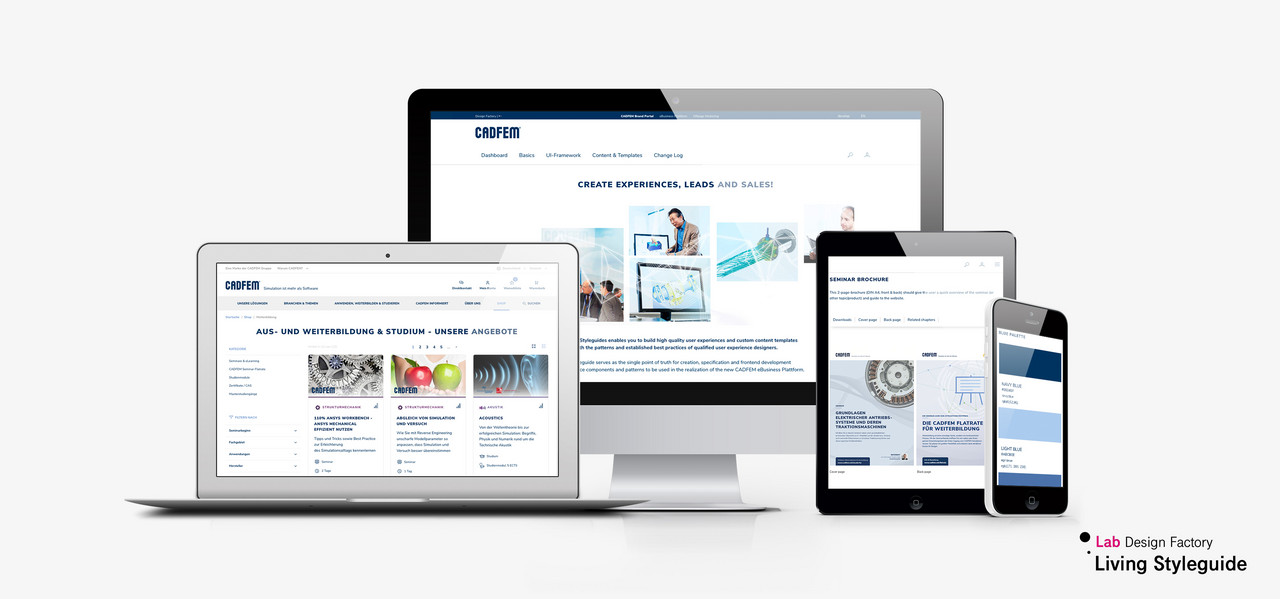
CADFEM Brand Portal Referenz
eBusiness Portal Relaunch mit Living Styleguide

Der neue CADFEM Living Styleguide wird zum "Home of the Brand" für die Zentralisierung und Weiterentwicklung des CADFEM Markenauftritts.
Mit der Zentralisierung des Markendesigns in der Design Factory und Bündelung im Living Styleguide sind alle wichtigen Assets rund um das Erscheinungsbild der neuen CADFEM Website für die Zielgruppen Marketing, Design, Grafik, Content-Produktion und Frontend- sowie Backend-Entwicklung immer greifbar an einer Stelle.
Flexible Servicemodelle: Ihr schneller Weg zum ersten Styleguide
EIN STYLEGUIDE FÜR IHR SZENARIO
Markenfamilien, Design-Varianten oder auch nur einzelne Produkt-Styleguides kostengünstig abbilden:
Unsere flexiblen Servicemodelle reichen vom einfachen Projekteinsatz bis hin zum komplexen Brand Portal und lassen sich somit perfekt auf Ihre Bedürfnisse zuschneiden.
Je früher Sie den Living Styleguide einführen oder je mehr Anwendungen Sie damit bedienen, desto mehr Geld können Sie einsparen.
Erfahrungen zeigen Einsparpotentiale von bis zu 80% im Vergleich zu regulären Relaunches auf, wenn der Living Styleguide im ersten Projekt initialisiert worden ist.

Projekteinsatz - lesend
Führen Sie den Living Styleguide als Projektmethode (lesend) im Rahmen eines Kreativ- oder Entwicklungsprojekts mit uns als Partner ein. Als Hauptdienstleister für UX-Konzeptionsleistungen, UI-Design sowie Frontend-Entwicklung dokumentieren wir alle Projektergebnisse für Sie als Living Styleguide. Profitieren Sie vom Effizienzgewinn im Projekt, einer nachnutzbaren Dokumentation und der initialen Vorbereitung Ihres Brand Portals.
Beinhaltet:
- 1 Projektstyleguide
- Theming im Brand Design Ihres Unternehmens
- Lese- und Schreibrechte für bis zu 20 Projektmitarbeiter
- Schulung Ihrer Nutzer

Unternehmenseinsatz - kollaborativ
Der Living Styleguide wird bereits während der Projektlaufzeit für Ihr gesamtes Unternehmen sowie Landesgesellschaften bereitgestellt z.B. um das Design System auch auf andere Touchpoints zu übertragen oder Inhalte zu teilen. Lassen Sie weitere Projekte von Ihrem neuen Design System profitieren.
Beinhaltet Projekt-Leistungen plus:
- Kollaborative Zusammenarbeit mit weiteren Abteilungen für Ableitung verschiedener Touchpoints samt Schreibrechten für Ihre Mitarbeiter zur Anlage weiterer Brand Guidelines und Styleguides
- Umfangreiches Customizing des Styleguide-Designs im Look & Feel Ihrer Marke
- Nutzung eines eigenen Git-Repositories aus Ihrer IT
- Dedizierter Servicemanager für Ihr Portal

Brand Portal - universell
Erweitern Sie den Living Styleguide zum echten Brand Portal mit unbeschränkten Leserechten intern und für Dritte, eigener Redaktion durch Ihr Unternehmen sowie externe Agenturen und den vollen Möglichkeiten zur Erweiterung des Styleguides um zusätzliche Touchpoints im Print-Bereich, Intranet, Marketing, App uvm.
Beinhaltet Unternehmens-Leistungen plus:
- Optionale Bereitstellung weiterer CMS-Komponenten zur Abbildung Ihrer umfangreichen Inhalte in ansprechender Struktur und Design
- Vollumfängliche Schreib- und Leserechte für Ihr Unternehmen und externe Dritte
- Schulung für Redakteure und Frontend-Entwickler
- Optional: Erweiterung um Digital Asset Management und Download Center
- Optional: Single Sign On